Как самостоятельно провести SEO аудит сайта. Часть вторая
Привет! Если ты нашел эту статью, то тебе интересно SEO или же ты хочешь научиться сам проводить аудит сайта и не обращаться по каждому вопросу к специалистам.
Важно помнить, что SEO – это многогранная сфера, где необходимо понимать техническую составляющую сайта, современные направления в развитии интернет индустрии, UX, а также тонкости во внутренней и внешней оптимизации. Именно поэтому эту важную работу, желательно, доверить профессионалам.
Но понимать основы должен каждый, и сейчас мы разберем внутреннюю оптимизацию сайта и как провести аудит в этом направлении самостоятельно.Также советуем вам изучить первую часть нашей рубрики «Как самостоятельно провести аудит своего сайта», где мы разобрали техническую составляющую и другие моменты, необходимые на старте.

Аудит внутренней оптимизации сайта
Для начала выделим основные моменты, которые нам предстоит проверить в первую очередь.
- Robots.txt, sitemap (мы разобрали в первой части статьи) ;
- Мета-теги – проверка на наличие (на каждой странице), дубли и уникальность;
- Микроразметка;
- Заголовки h1-h3. Проверка аналогична второму пункту: на дубли, уникальность и расположение заголовков на странице;
- ЧПУ URL;
- Структура сайта, уровень вложенности;
- Страницы пагинации;
- Оптимизация изображений (размер, теги, формат);
Мета-теги – основа основ. Как правильно составить, чтобы получить максимальный эффект?
В SEO всегда было и останется основным из моментов оптимизации – это проработка мета-тегов (title, description, keywords). С их помощью мы можем передать необходимое количество ключевых слов, которые нам интересны, а также красиво оформить сниппет.

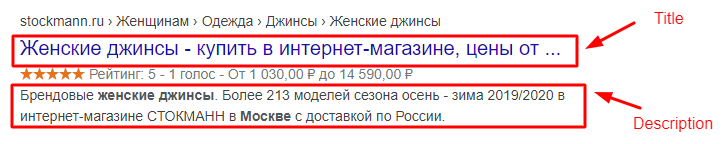
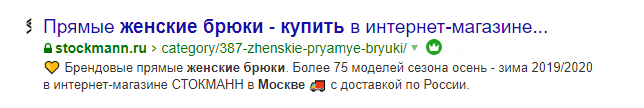
Если мы посмотрим на рисунок, то можем выделить заголовок (title) и описание (description). А также есть еще рэйтинг и стоимость товаров в категории, но об этом чуть позже. А сейчас разберем наши теги:
- Title – ключевой заголовок, который передает основную информацию о вашей посадочной странице.
Основная задача при составлении Title - это передать в заголовок все необходимые ключевые фразы по которым мы планируем ранжироваться. Обычно, рекомендуют не превышать длину тега более 70 символов, но на практике до 80 символов считается некритичной ошибкой.
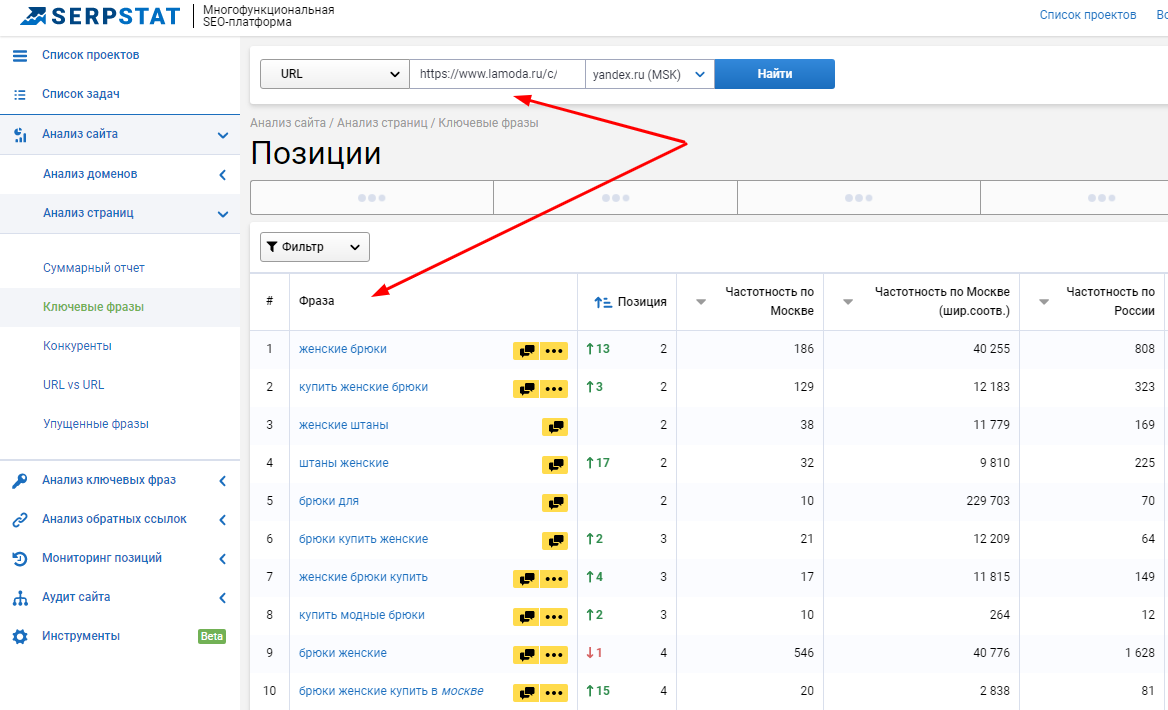
Как подобрать ключи и не пропустить все необходимые запросы? Для этого стоит воспользоваться сервисами, например подбор ключевых фраз через URL https://serpstat.com/ru/urls/search/.
Берем основных ваших конкурентов, находим аналогичную нашей страницу с товарами или услугами, для которой мы хотим составить Title и собираем ключевые фразы.

В фильтре отбираем позиции с 1 по 10. А также исключаем запросы, связанные с брендом и скачиваем список с полученными фразами.
Теперь проверим, можно ли полученные фразы продвигать на одной странице. Для этого воспользуемся сервисом https://arsenkin.ru/tools/check-top/. Дело в том, что фразы, по которым ранжируются страницы топовых конкурентов, частенько собирают еще около смежные запросы.
В нашем списке оказалось немало таких запросов. Находим их и удаляем.

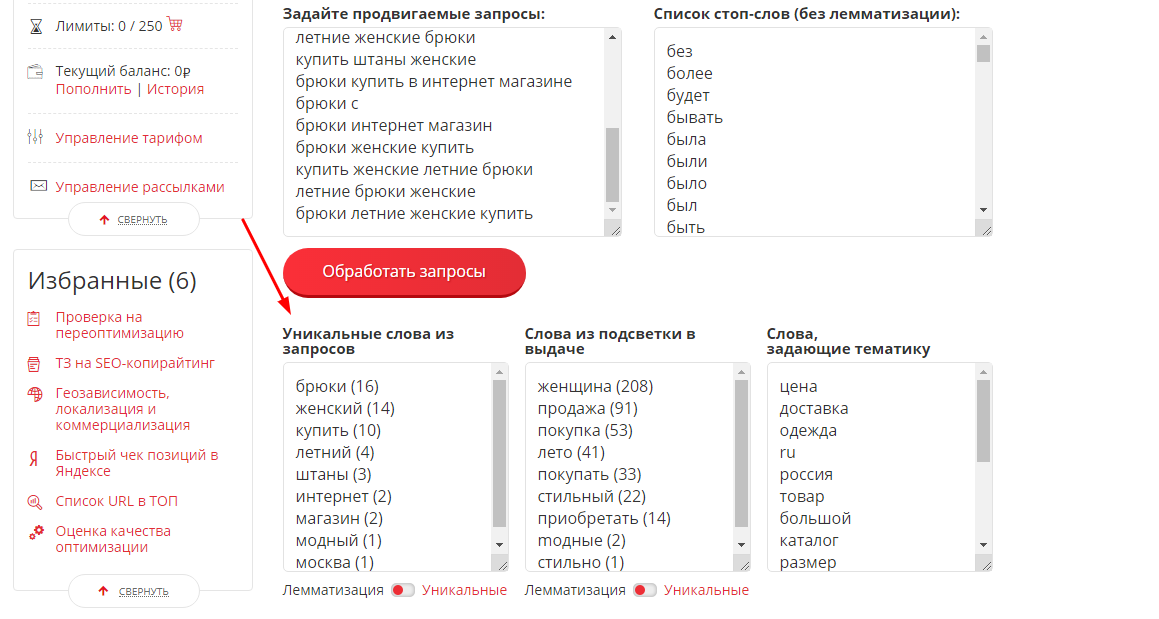
После того, как мы убрали лишние запросы, выделим уникальные слова с помощью https://tools.pixelplus.ru/tools/copywriters.

Давайте посмотрим, что у нас получилось:
- брюки (16)
- женский (14)
- купить (10)
- летний (4)
- штаны (3)
- интернет (2)
- магазин (2)
- модный (1)
- москва (1)
Как видите, сервис выделил уникальные слова и отсортировал их по порядку. Также обратим внимание на блоки «слова из подсветки» и «слова, задающие тематику». Теперь мы можем использовать эти ключи для формирования своего Title. Самые основные мы будем ставить вначале, менее важные в конце. Пример:
Купить женские брюки и штаны в интернет-магазине, цены от «наименьшая цена» в Москве с доставкой по России.
- Description – описание нашей посадочной страницы. Тег должен быть емким (до 170 символов), также содержать ключевые фразы + смежные, которые мы могли не добавить в title.
Опираясь на собранные ранее запросы, мы можем сформировать тег:
Брюки для женщин – брендовые модели брюк сезона 2020. В каталоге более «количество товаров в категории». Скидки до «максимальная скидка в категории». Доставка по России.
Также рекомендуем использовать эмодзи. Они помогают выделить ваше описание в поиске.

Также не рекомендуем повторять одни и те же ключи в Title и Description. Такой подход не позволяет собрать наибольшее количество разных ключевых фраз, а также несет меньше информативной пользы.
Совет: постоянно корректируйте мета-теги и проводите A/B тестирования. Иногда небольшая перестановка ключевых фраз может дать неплохой прирост в CTR.
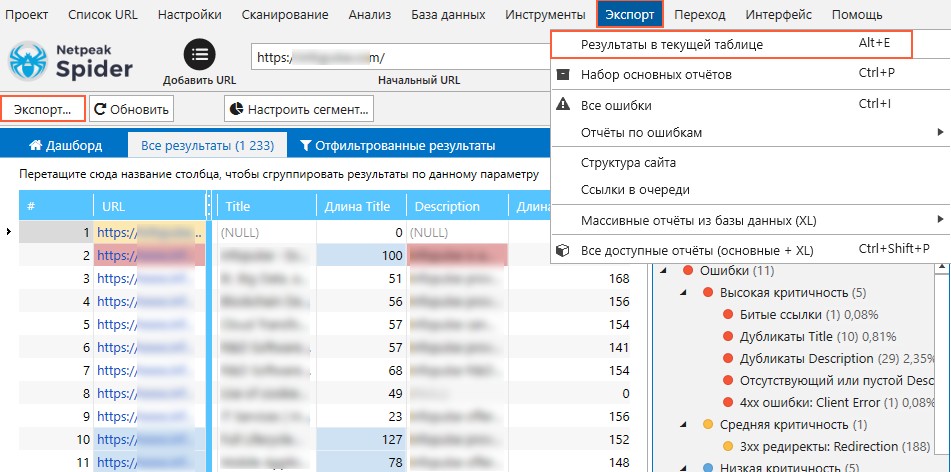
Теперь разберем, как проверить массово весь свой сайт на предмет наличия или дублирования мета-тегов. Для этого можем воспользоваться софтом от netpeak или seofrog. Первая программа платная, но весьма удобная при анализе полученных данных. У второй есть бесплатный лимит на сканирование 500 страниц. Поэтому если у вас большой сайт, то рекомендую приобрести на время проверки netpeak spider. Кстати, этот софт попал в наш топ инструментов для SEO-специалистов.
После сканирования сайта, справа будут отображаться ошибки, там можно будет найти дублирование или отсутствие мета-тегов.

Микроразметка – красивый сниппет вашего сайта
В продолжении темы о красивом сниппете нельзя не выделить особое внимание микроразметке. Яндекс и Google в своих справках часто указывают на важность использования такого выделения данных.
Справка Яндекс – https://yandex.ru/support/webmaster/schema-org/what-is-schema-org.html
Справка Google – https://developers.google.com/search/docs/guides/search-gallery?hl=ru
Постарайтесь уделить внимание всем видам микроразметки. Для коммерческих сайтов основными будет использование разметки Product - https://search.google.com/structured-data/testing-tool?utm_campaign=devsite&utm_medium=microdata&utm_source=product .
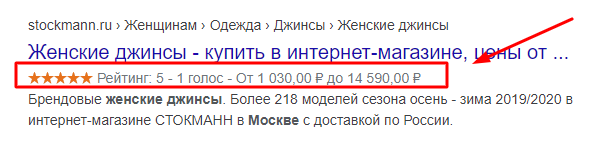
Отметим, что ее можно применять как для товаров, так и для категорий. А вот как это будет выглядеть в поиске:

Проверить внедренную разметку можно с помощью сервисов от Яндекс и Google:
https://webmaster.yandex.ru/tools/microtest/
https://search.google.com/structured-data/testing-tool/u/0/?hl=ru
Для формирование красивого сниппета в Яндексе можно также использовать «Товары и цены». Ссылка на справку - https://yandex.ru/support/webmaster/supported-schemas/goods-prices.html.
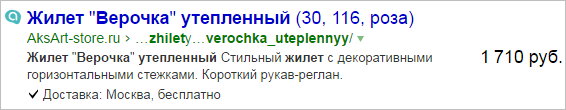
Пример, как выглядит сниппет при использовании расширения «Товары и Цены»

Можно также попробовать передавать данные о ценах в файл и для категорий. Однако Яндекс считает это ошибкой и может отклонить файл. Но некоторые интернет-магазины используют эту уязвимость и получают неплохой прирост в CTR на поисковой выдаче.
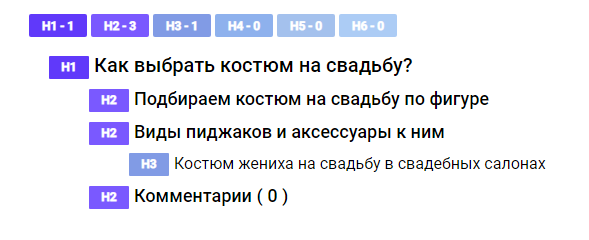
Заголовки h1-h3. Поисковики любят структурированный контент
Сразу отметим, что заголовки, как и мета-теги служат, в основном, для передачи основных ключевых фраз для поисковых роботов. Считается, что наличие заголовков h1 и h2 на всех страницах – обязательное условие для SEO продвижения.
Проверить сайт на наличие и дубли заголовков можно также с помощью netpeak или seofrog, как мы делали это в случае с мета-тегами.
Если же на вашем сайте заголовков нет, то решить эту проблему можно с помощью шаблонной вставки. При формировании h1 обычно используется название категории или товара. Если же это статья – то передается ключевой смысл. Для h2 уже можно дополнить околотематичные ключи.

С помощью сервиса от Serpstat можно провести текстовую аналитику, и система подберет вам самые важные ключевые фразы для заголовков, которые необходимо использовать для продвижения в поиске.
ЧПУ URL – нравится не только роботам, но и пользователям
Сейчас, практически на всех сайтах, уже автоматически внедряется ЧПУ URL. Но иногда проблема на некоторых проектах все еще встречается.
Что же это такое? Это человекопонятная ссылка, состоящая из понятных слов, вместо чисел и индикаторов.
Чем он полезен? При ЧПУ в ссылку автоматически входят наши ключевые фразы. Поисковые системы используют это, при ранжировании. Также, пользователям проще воспринимать такую ссылку, и она автоматически становится более привлекательной в поисковой выдаче.
Пример ЧПУ URL - https://stockmann.ru/category/1135-zhenskie-pryamye-dzhinsy/
Важно! Если в вашем URL встречаются русскоязычные слова, то поисковики преобразуют их в набор нечитаемых для пользователя символов. Поэтому обязательно настраивайте автоматическую транслитерацию.
Проверить сайт на наличие таких URL вы сможете с помощью все тех же программ (netpeak или seofrog).
Структура сайта, уровень вложенности страниц
Основным ключевым моментом при работе с сайтом является проработка его структуры. Это весьма трудоемкая работа и если ей не уделить внимание сразу, то в дальнейшем можно наткнуться на большое количество корректировок.
Самым простым способом формировании структуры будет анализ топовых конкурентов и использование уже готовых наработок. Важно обратить внимание на разделы, их подкатегории, вложенность и другие параметры.

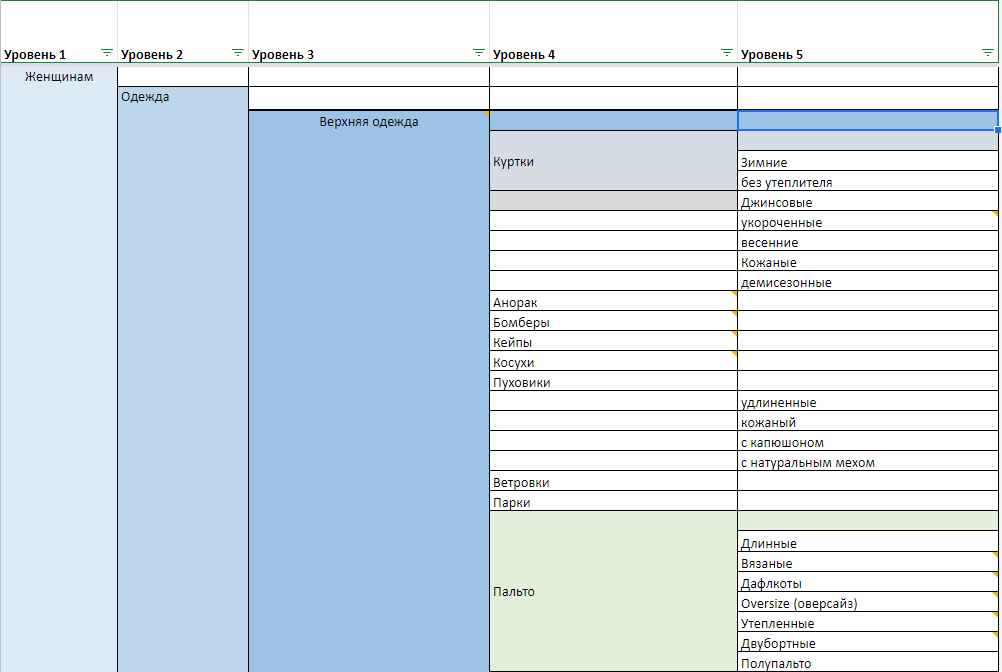
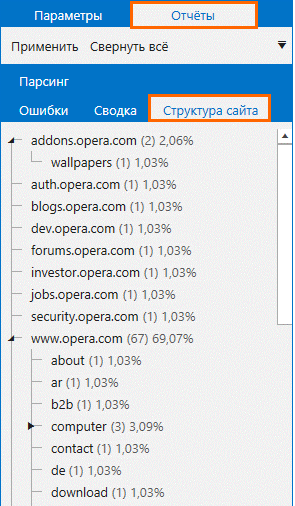
Проверить структуру сайта и вложенность страниц мы можем с помощью уже упомянутого сервиса Netpeak Spider.

Собираем данные по конкуренту, выгружаем их структуру (в приложении доступна выгрузка в exel) и анализируем свой сайт.
Страницы пагинации. Какие теги указать? Как их обрабатывает Google и Яндекс?
В последнее время, поисковые роботы изменили правила оптимизации страниц пагинации. Например, Google перестала учитывать link rel next/prev. Твит от Google Webmasters:
Spring cleaning!
— Google Webmasters (@googlewmc) March 21, 2019
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp
Единственным способом указать поисковикам страницы пагинации можно с помощью тега rel="canonical". Однако Яндекс и Google оставляют за собой право не учитывать этот атрибут.
Ссылки на справки:
Яндекс – https://yandex.ru/support/webmaster/robot-workings/canonical.html
Google – https://support.google.com/webmasters/answer/139066?hl=ru
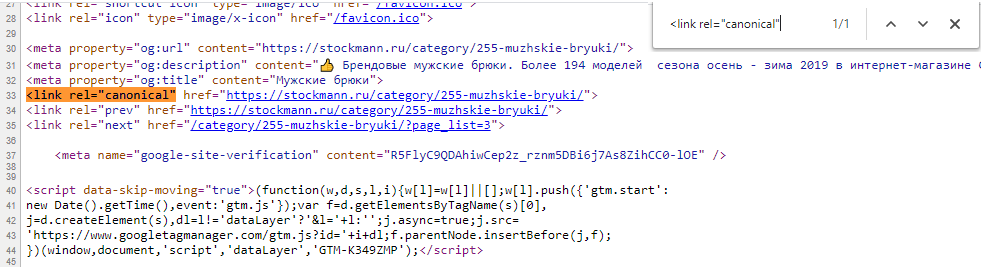
Как проверить, настроен ли данный тег для страниц пагинации на вашем сайте? Можно просканировать сайт с помощью софта или же вручную взять несколько страниц пагинации (page 2, page 3 и т.д) и самим в коде через поиск найти содержание <link rel="canonical". Если же на странице пагинации в теге указан URL на основной раздел, то настройка произведена.
Пример ручной проверки:
Переходим на страницу пагинации раздела https://stockmann.ru/category/255-muzhskie-bryuki/?page_list=2. В коде через поиск находим тег <link rel="canonical".

Вы также можете воспользоваться расширением, для быстрой проверки конкретной посадочной страницы.
Оптимизация изображений (размер, теги, формат)
Когда речь заходит об оптимизации изображений на сайте, то тут можно выделить отдельную большую статью. Однако, сейчас, мы разбираем общие принципы и подходы к оптимизации и постараемся не углубляться слишком сильно в тему. Для новичков будет достаточно освоить основные моменты и способы проверки их внедрения на сайте.

Для начала необходимо проверить размер и формат изображений, которые вы загружаете на свой сайт. Особенно этот момент важен, когда у вас интернет магазин, ведь наличие большого количество качественных фотографий там обязательно.
Google рекомендует использовать формат JPEG 2000, JPEG XR и WebP. Они обеспечивают более эффективное сжатие по сравнению с PNG или JPEG.
Самым правильным способом оптимизации для проекта будет настройка автоматического сжатия и конвертации изображений на стороне сайта. Для этого существует большое количество уже готовых плагинов и скриптов.
Вот пример готового решение для сайтов bitrix- https://marketplace.1c-bitrix.ru/solutions/ammina.optimizer/
После того, как мы разобрались с форматом и размером изображений стоит уделить внимание SEO оптимизации.
Поисковые работы уже сейчас могут определять, что изображено на картинке, однако ручное прописывание атрибутов все еще играет важную роль в продвижении сайта.
Речь идет о тегах alt и title.
Title – выступает в роли подсказки (при наведении курсора на изображение выводится содержимое этого атрибута).
Alt – краткое описание картинки. Используется поисковыми роботами при ранжировании.
Как это будет выглядеть в коде:
<a href="/index.php"><img src="images/home.png" alt="Женские брюки черного цвета бренда Hugo." title="Брюки бренда Hugo">
Настроить вывод тегов вы можете автоматически по шаблону.
Приятный бонус 
Если кого-то заинтересовали сервисы, указанные в статье, то для вас есть небольшой подарок.
По промокоду seo-control для сервиса Serpstat вы можете получить 25% скидку на покупку годовой подписки на любой тариф! Спешите, акция действует до 25.03.2020.
